Щоб зробити дизайн більш ефективним і зручним для користувача ми завершили всі п'ять етапів процесу проектування.
Дизайн та розробка
Наш дизайн відзначається чистим і інтуїтивно зрозумілим інтерфейсом, що дозволяє вам легко орієнтуватися в додатку. Кожен розділ структурований так, щоб надавати зрозумілу інформацію та швидкий доступ до тестів у вашій обраній категорії. Зручний навігаційний меню дозволяє швидко переходити між різними тестами та категоріями.
Розробка нашого додатку фокусується на високій продуктивності та максимальній швидкості завантаження тестів. Ми використовуємо передові технології, щоб забезпечити безперебійний та ефективний процес проходження тестів. Кожен елемент додатку працює гладко, дозволяючи вам максимально концентруватися на самому тестуванні.


Шрифт
Ми використовуємо шрифти, які відзначаються тонкістю та елегантністю. Кожна літера розкриває в собі гармонію із загальним стилем Idermic. Кожен шрифт ретельно вибрано для забезпечення високої читабельності на будь-яких пристроях. Ми робимо все можливе, щоб інформація була легко доступною.
1 2 3 4 5 6 7 8 9 0’ “ ? ! / (%) {#} [&]
Кольори

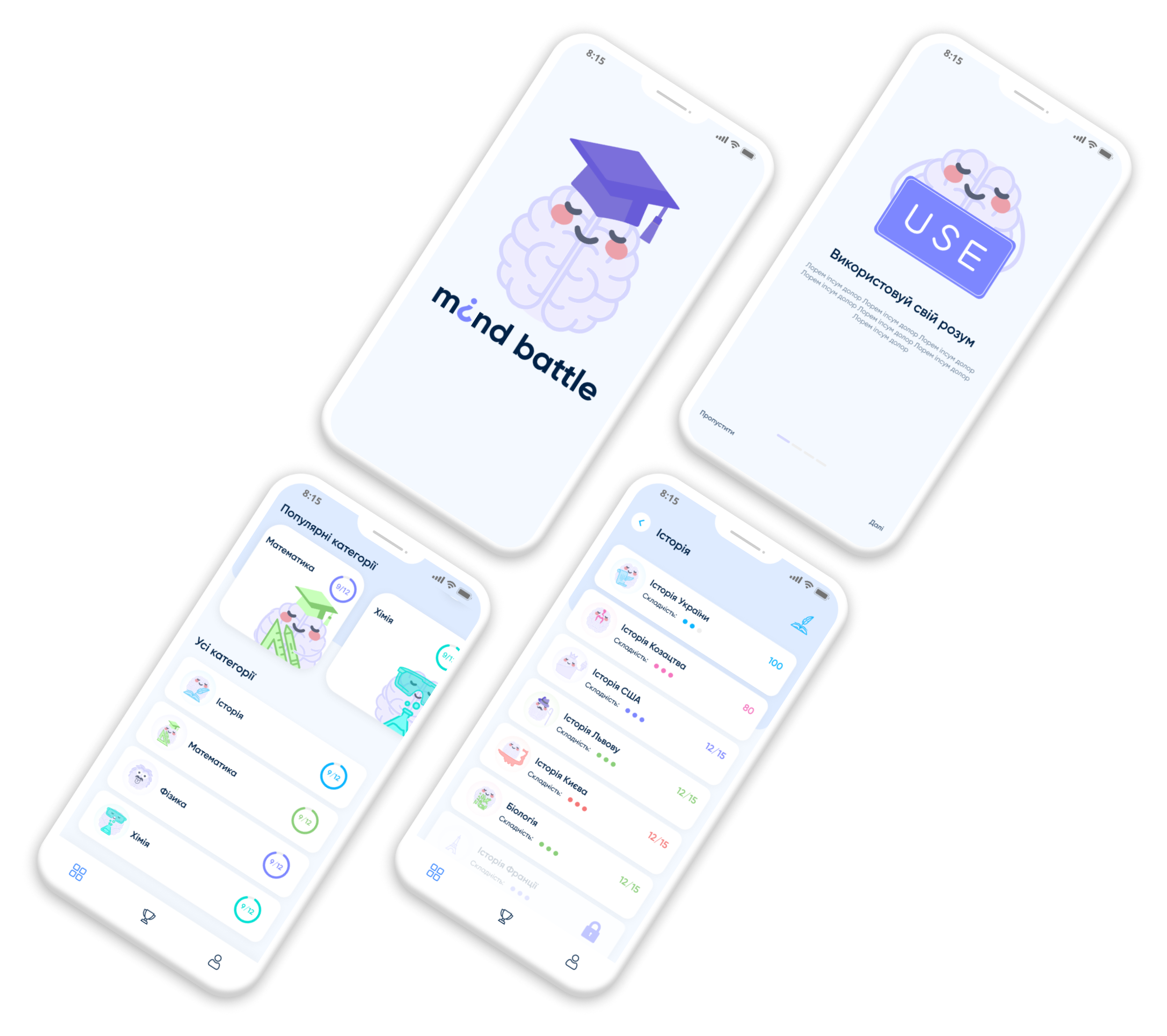
Mr.MIND
Mr.Mind це персонаж який буде з вами протягом усіх ваших тестів . Він проведе вас по всьому всіту MInd Battle та розкажу вам про різноманітні можливості та Ваші досягнення.

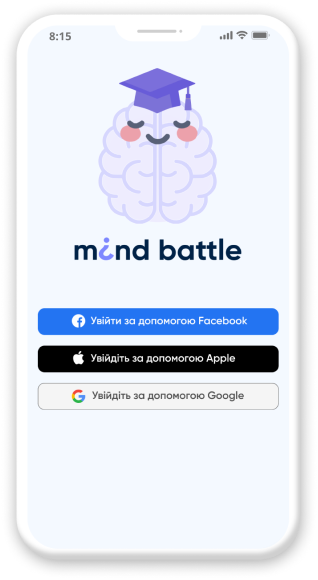
Тематично розроблений логотип
Логотип нашого застосунку є важливою частиною нашої брендової ідентичності, і він відображає не лише внутрішній зміст, але й стимулює інтерес до навчання та розвитку у різних напрямках. Ми віримо, що він створює визнавану та привабливу марку для нашого унікального застосунку.

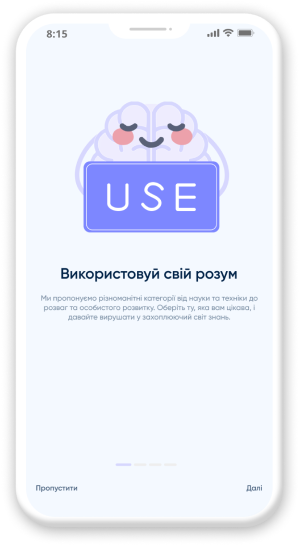
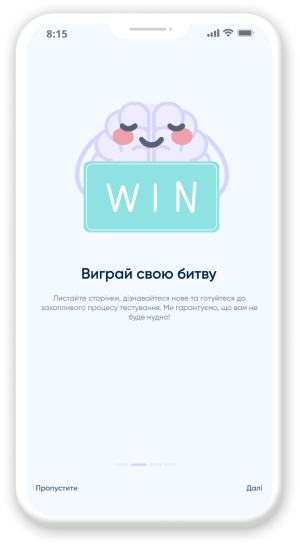
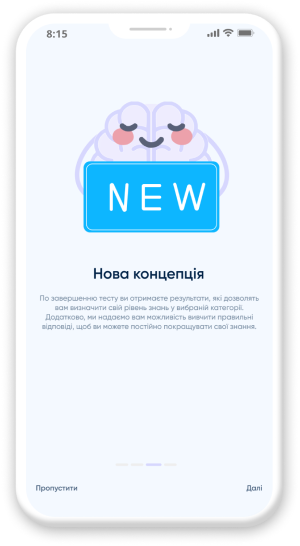
Онбординг
Наш онбординг — це короткий та інформативний процес, який допомагає вам швидко ознайомитися з можливостями додатку та забезпечити вам необхідну інформацію. Під час першого входу в додаток, ви будете покроково проведені основними функціями та можливостями.



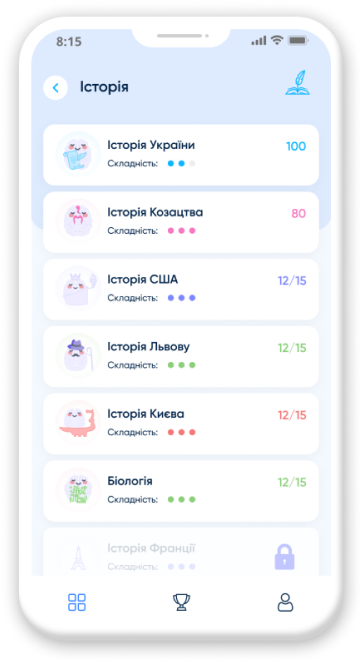
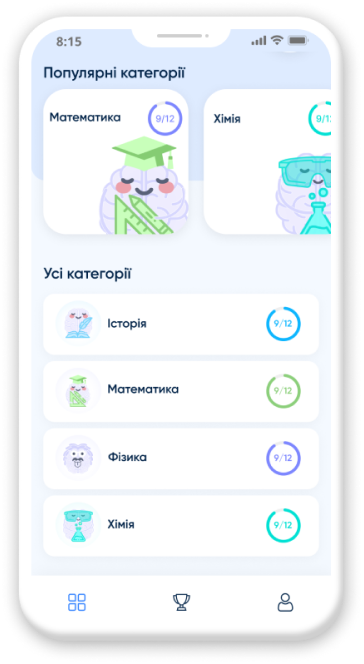
Зручний та зрозумілий вибір категорій
Наш інтуїтивний інтерфейс дозволяє вам швидко обирати категорії тестів. Просто прокручуйте сторінки або використовуйте зручний пошук, щоб знайти та обрати саме те, що вас цікавить. Кожна категорія представлена яскравими та привабливими іконами, які полегшують вибір.


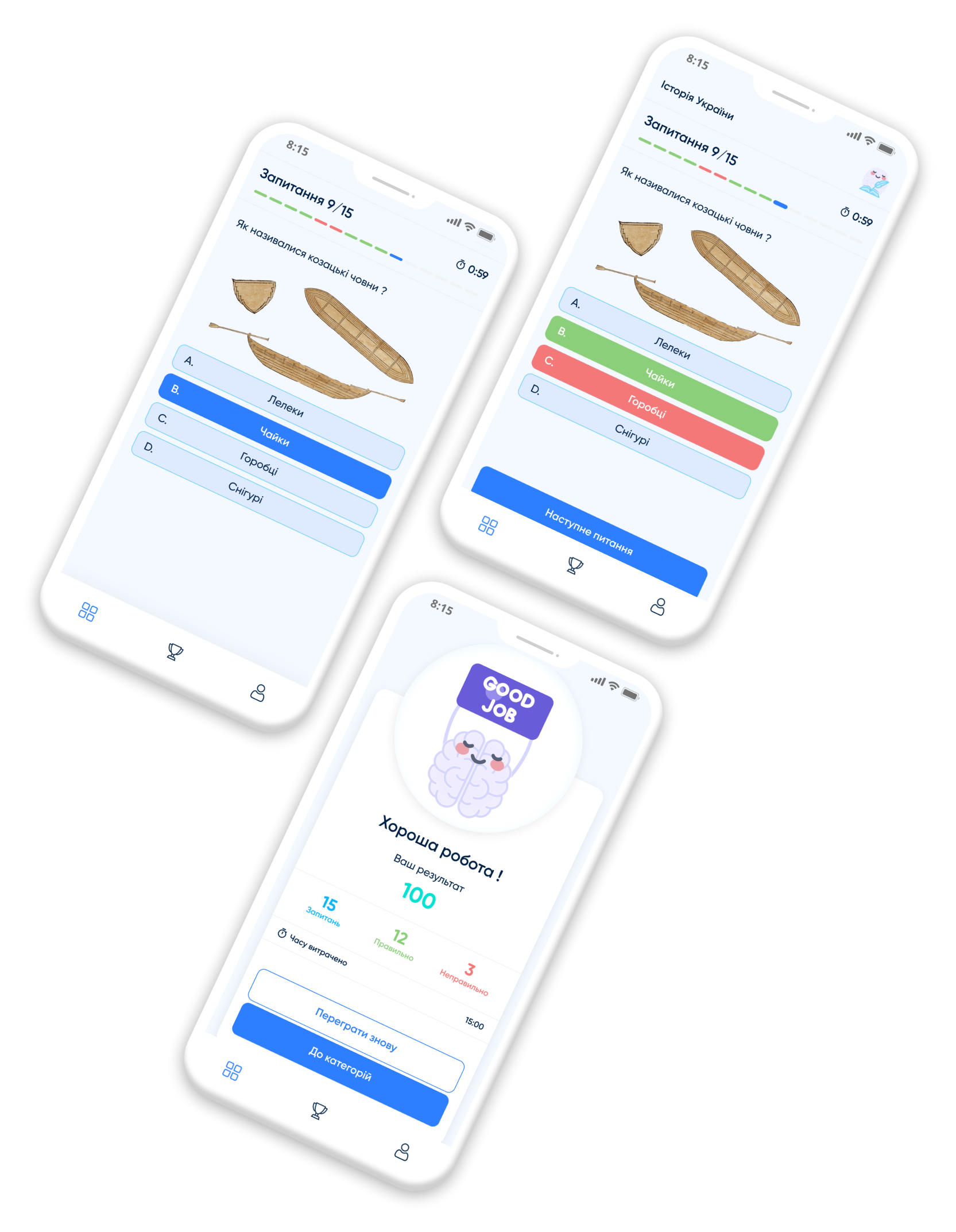
зручно реалізований екран тесту та результату
Зручний та інтуїтивно зрозумілий екран тесту та результатів дозволяє вам насолоджуватися процесом вивчення та розвитку в кожній категорії тестів. Приєднуйтеся до нашого застосунку та досліджуйте світ знань легко та ефективно!

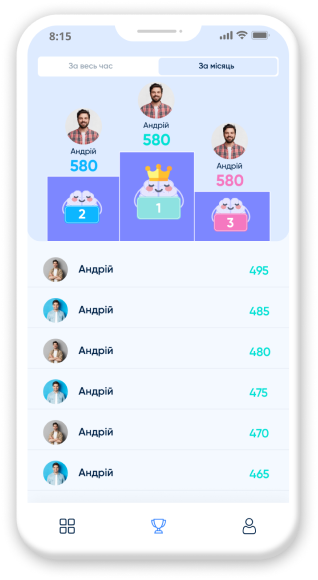
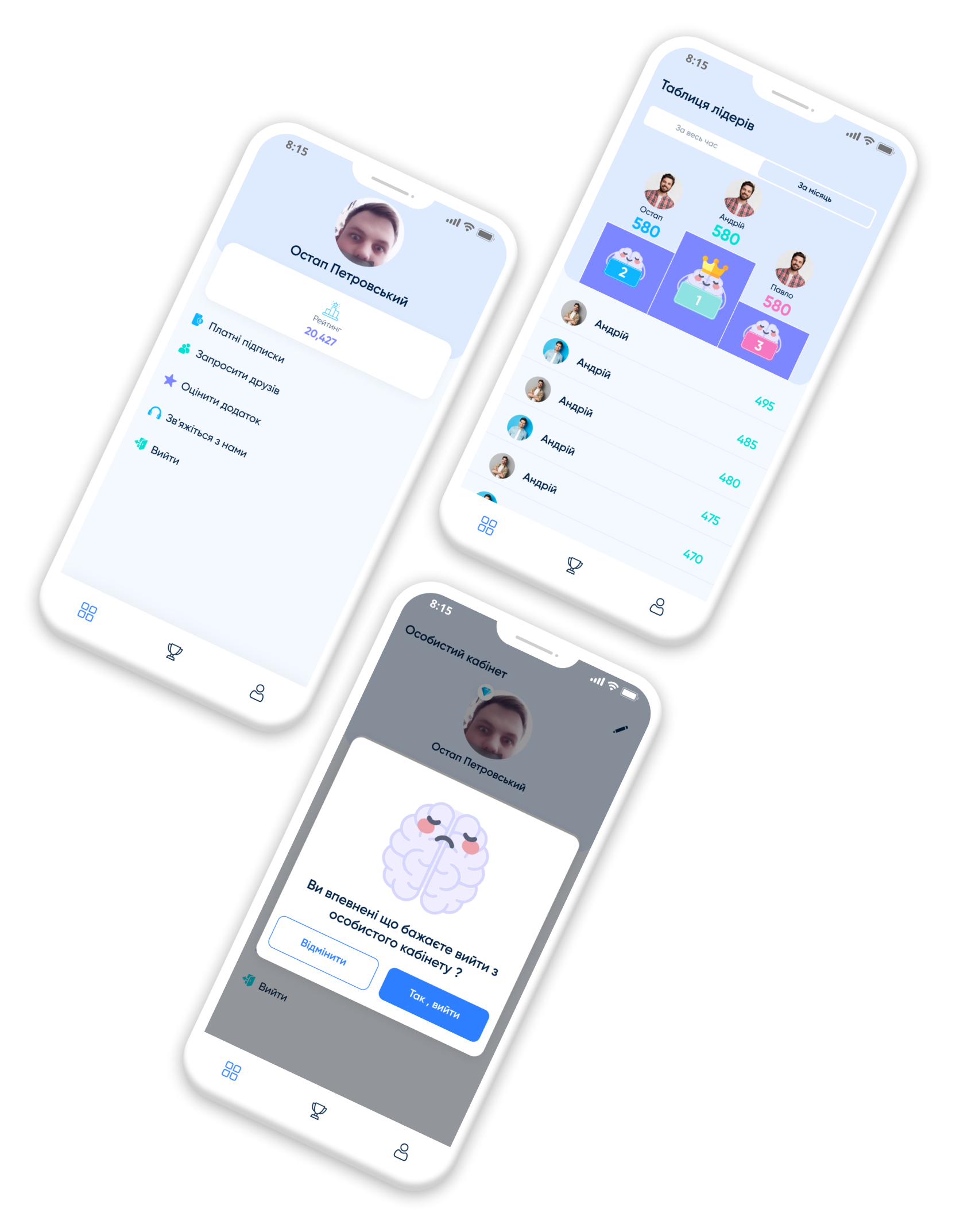
зручний особистий кабінет та лідерборд
Зручний та інтуїтивно зрозумілий екран тесту та результатів дозволяє вам насолоджуватися процесом вивчення та розвитку в кожній категорії тестів. Приєднуйтеся до нашого застосунку та досліджуйте світ знань легко та ефективно!

Технології та інструменти, які ми використовували під час розробки проекту.
-
Adobe Illustrator
-
Adobe Photoshop
-
Figma
-
HTML
-
Sass
-
JS
-
WordPress
-
Zeplin
Зв'яжіться з нами
Заповніть форму, і ми зв'яжемося з Вами.