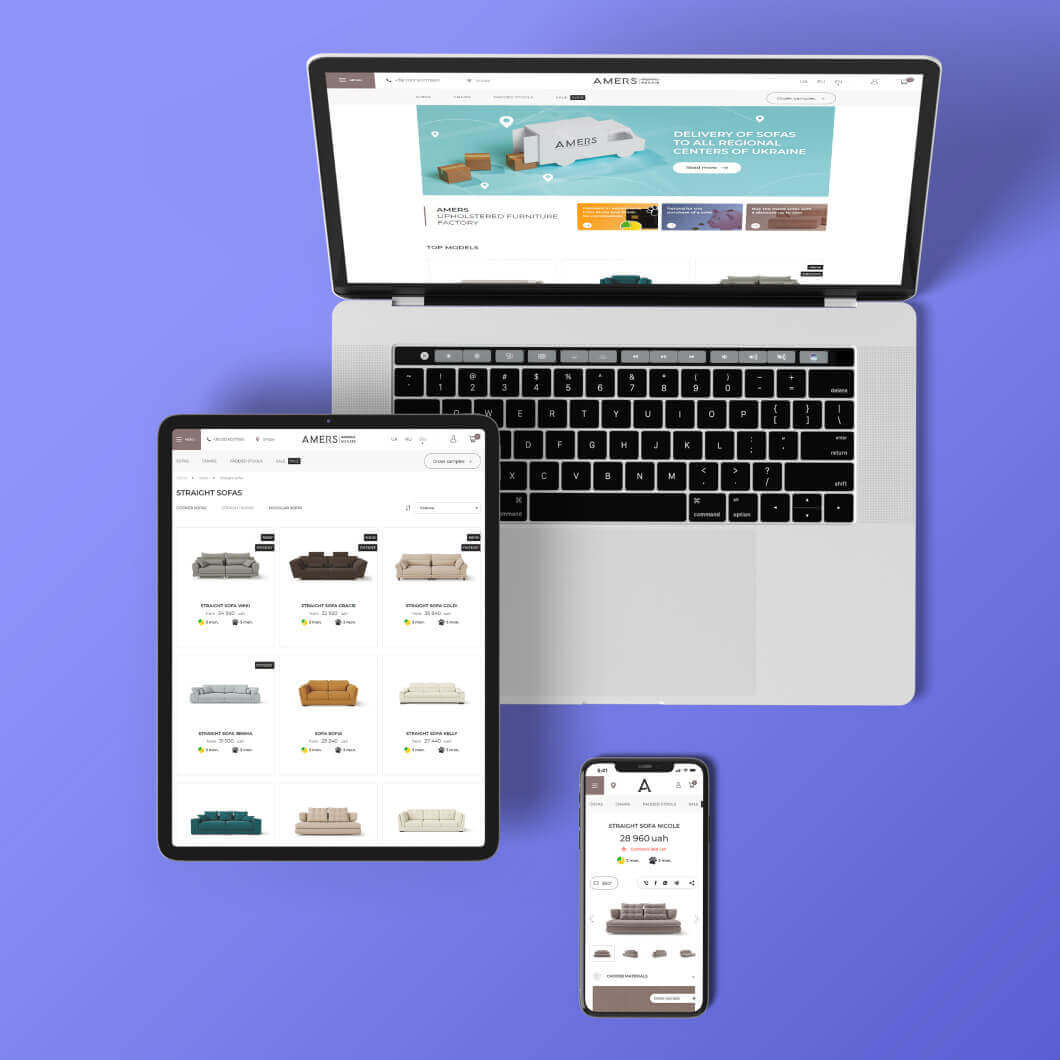
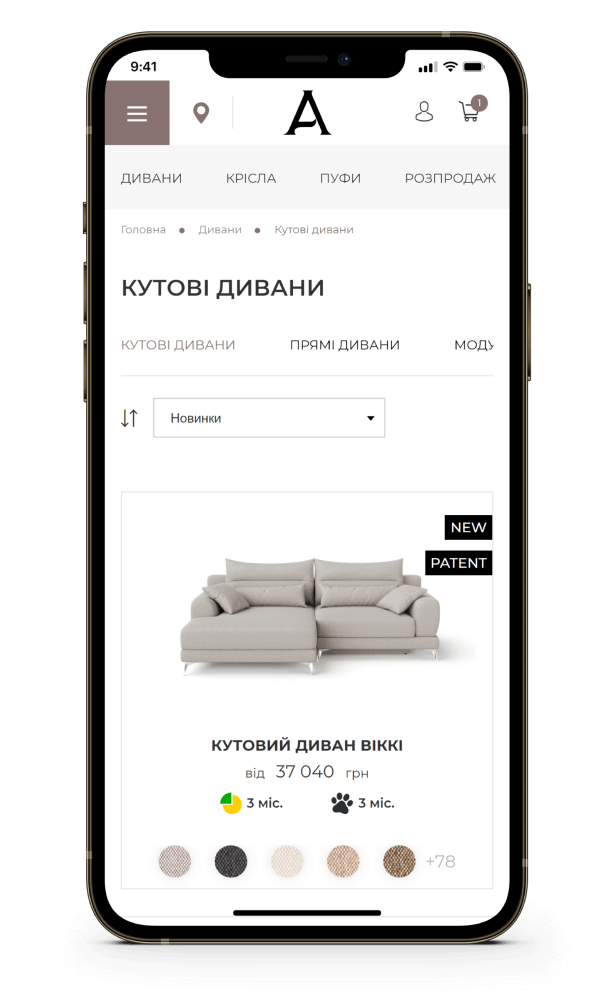
Під час аналізу ми брали до уваги виробників меблів, які працюють в середньому та вище середнього ціновому сегментах.
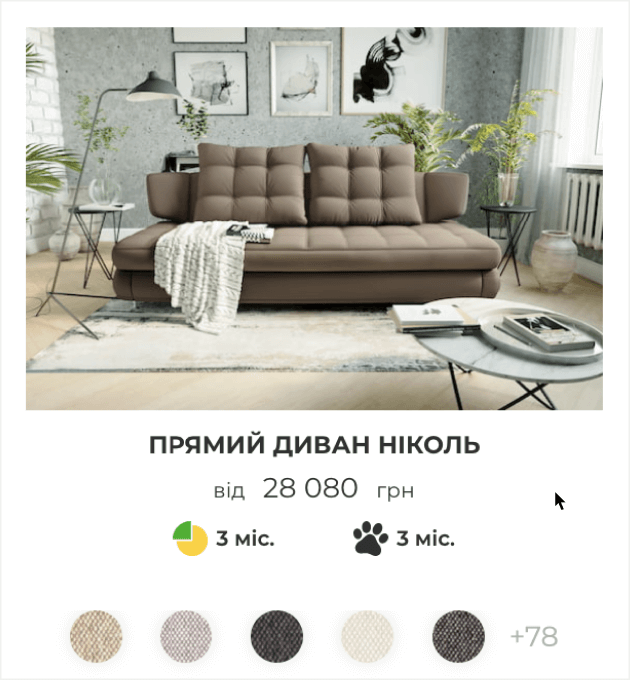
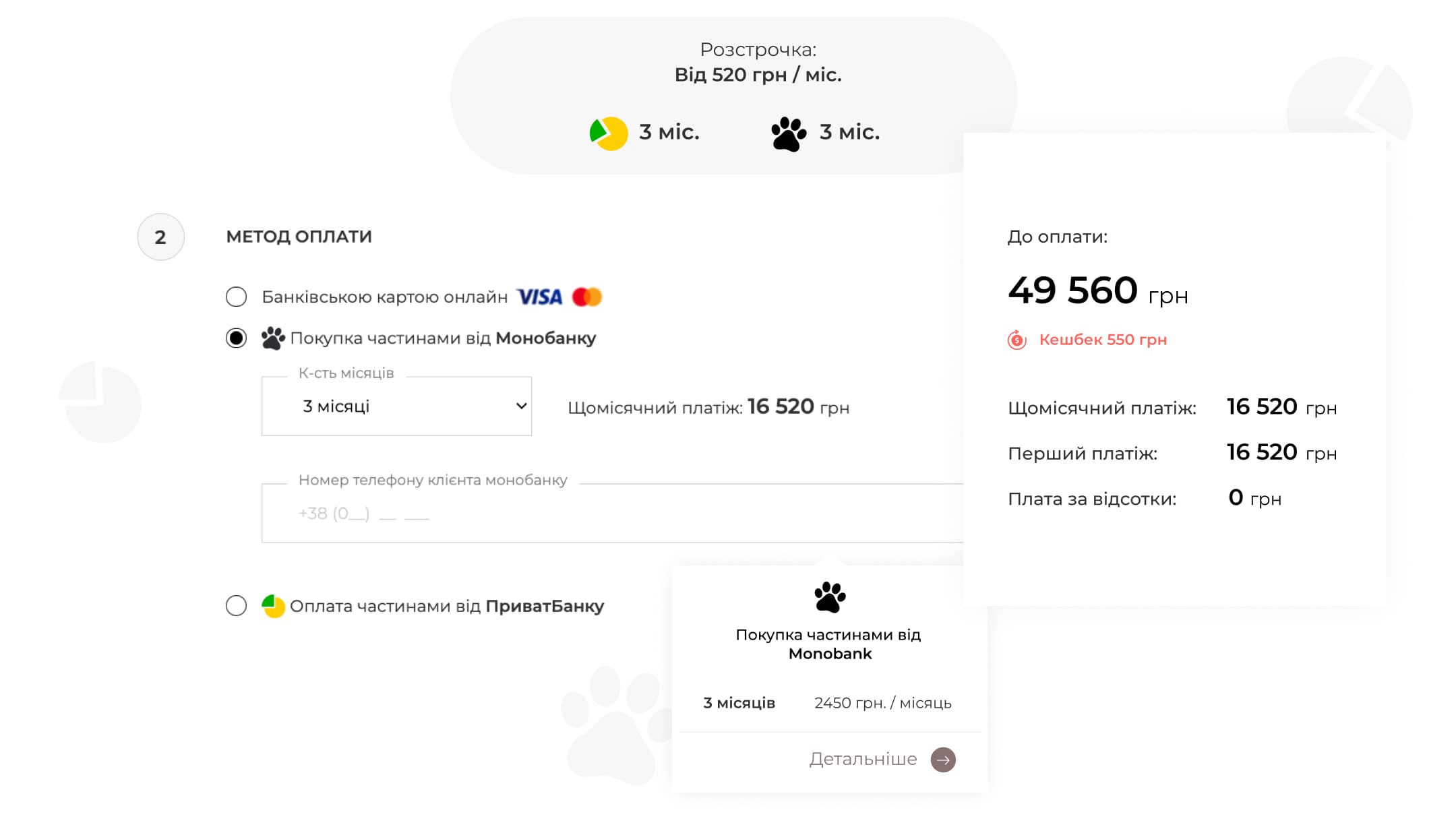
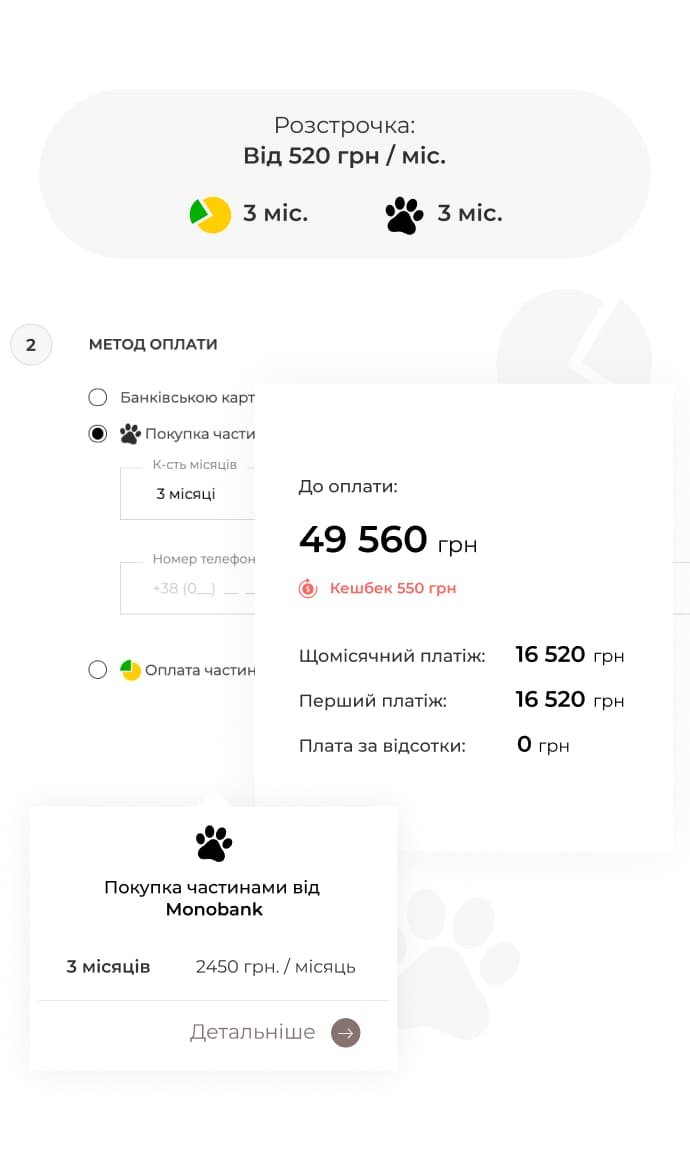
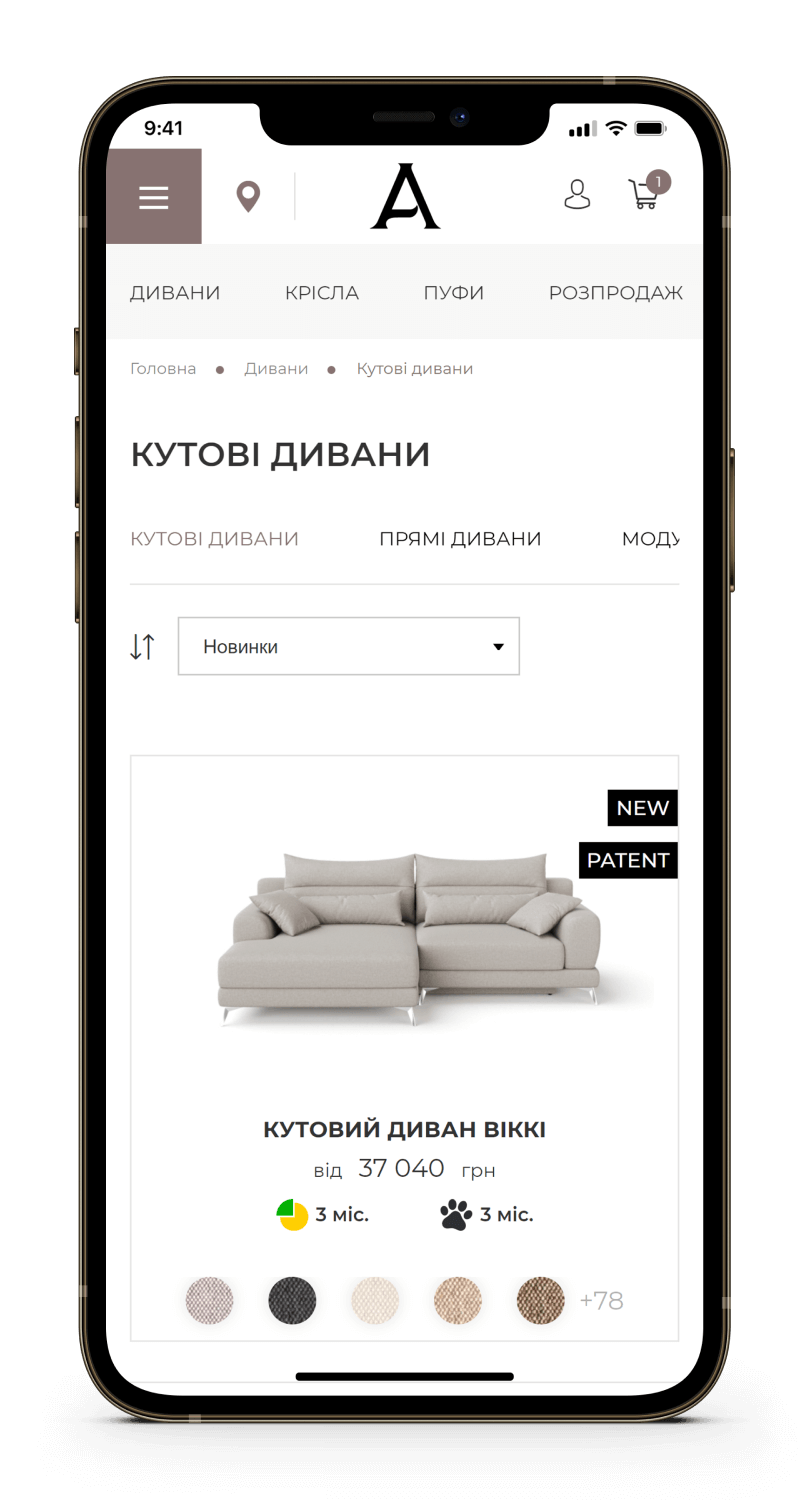
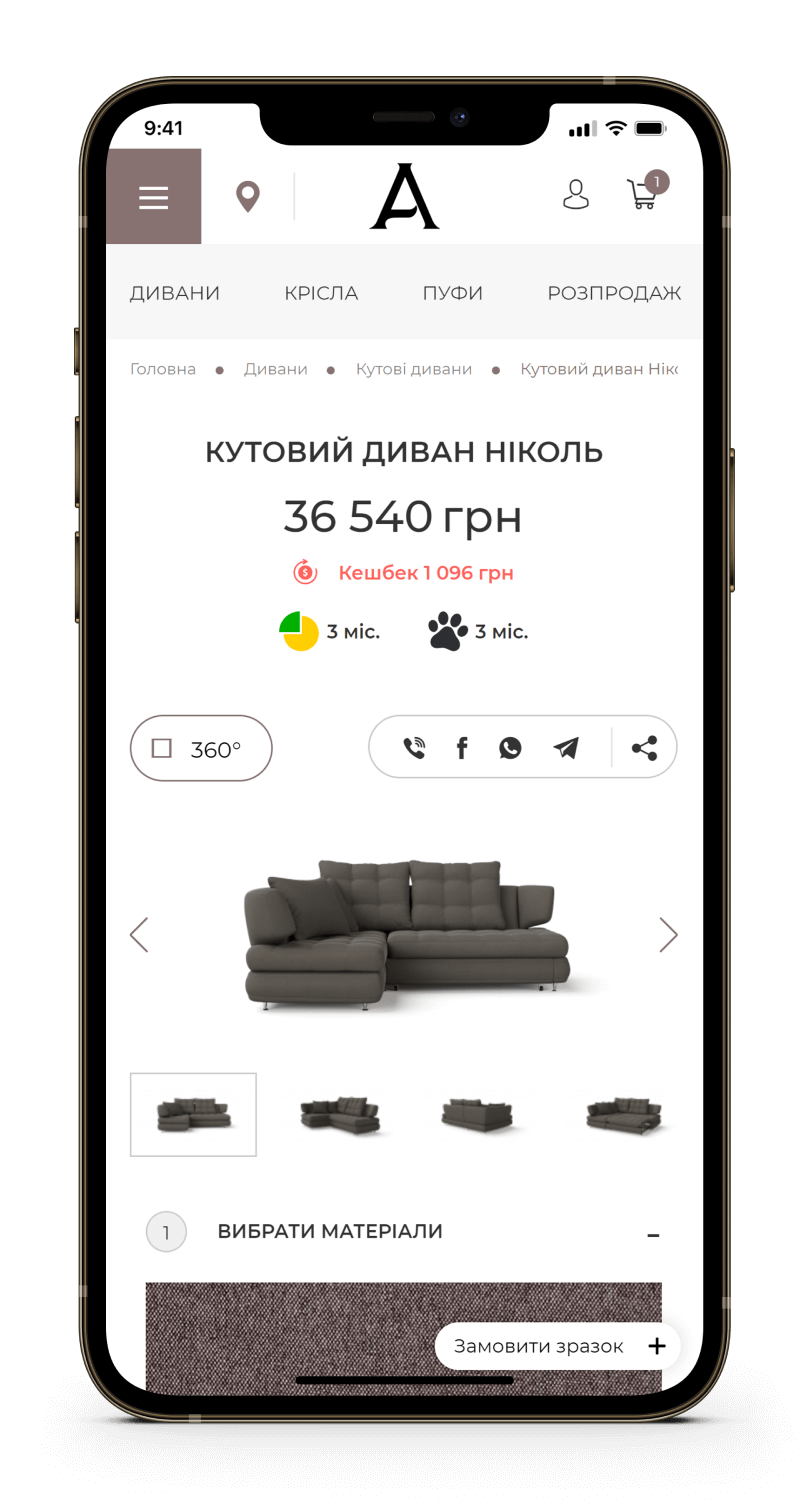
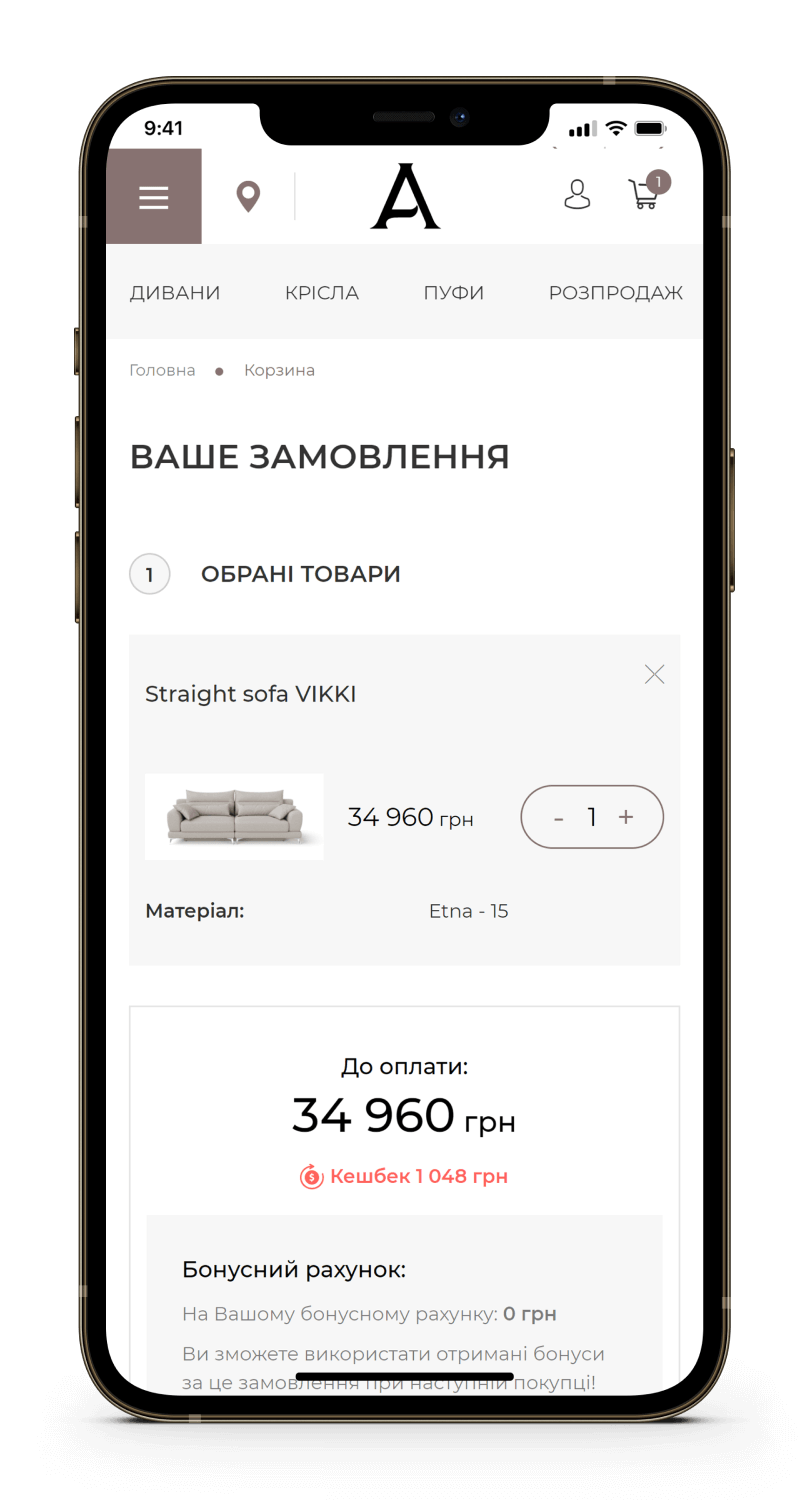
Орієнтовна вартість одного дивану коливається від 25,000 до 60,000 тисяч гривень.
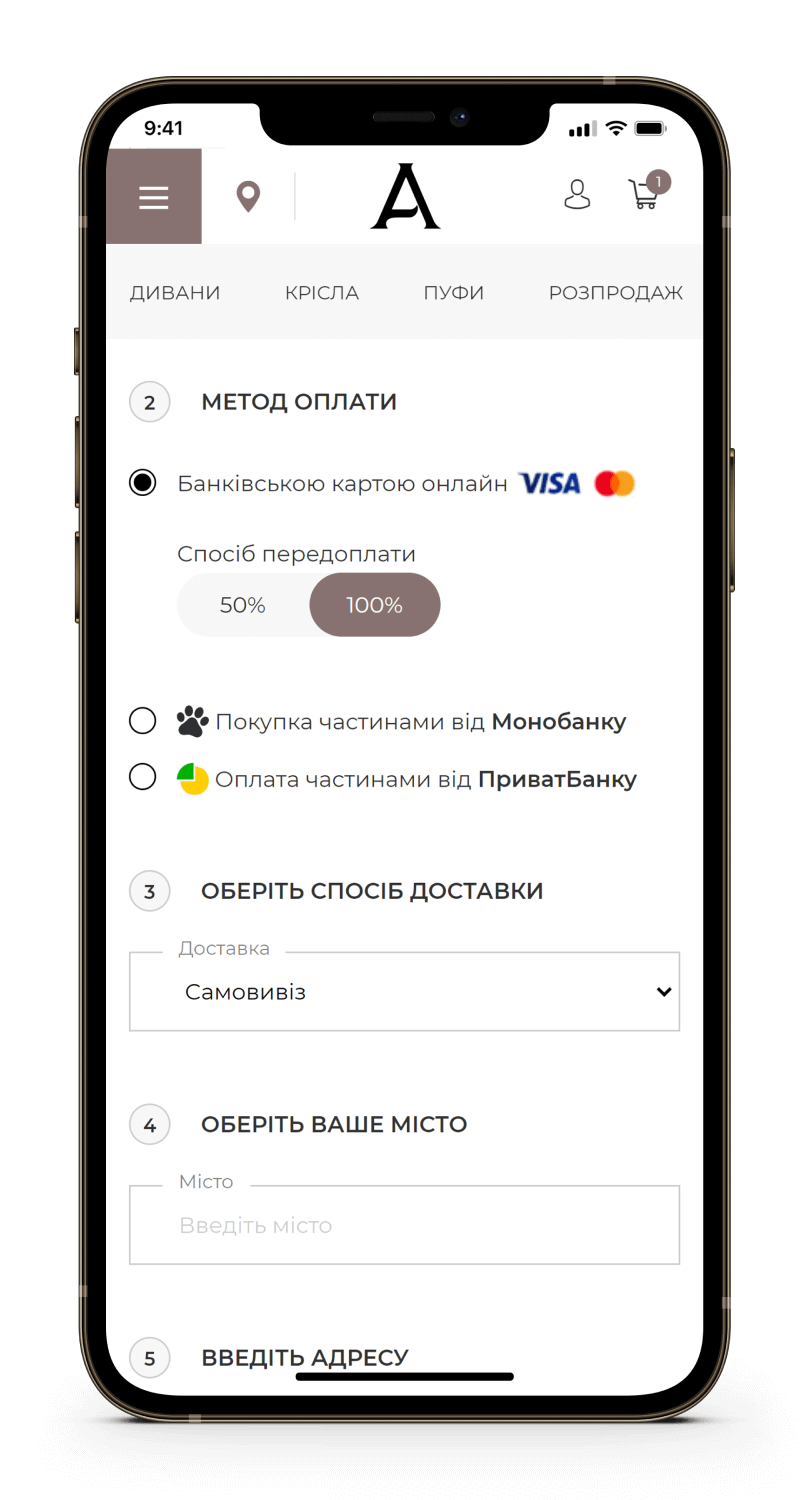
Далеко не кожен користувач готовий витратити таку суму під час онлайн-розрахунку з низки причин:
- Це може бути відсутність такої суми на картці;
- Недовіра до ресурсу, на якому потрібно здійснити таку проплату;
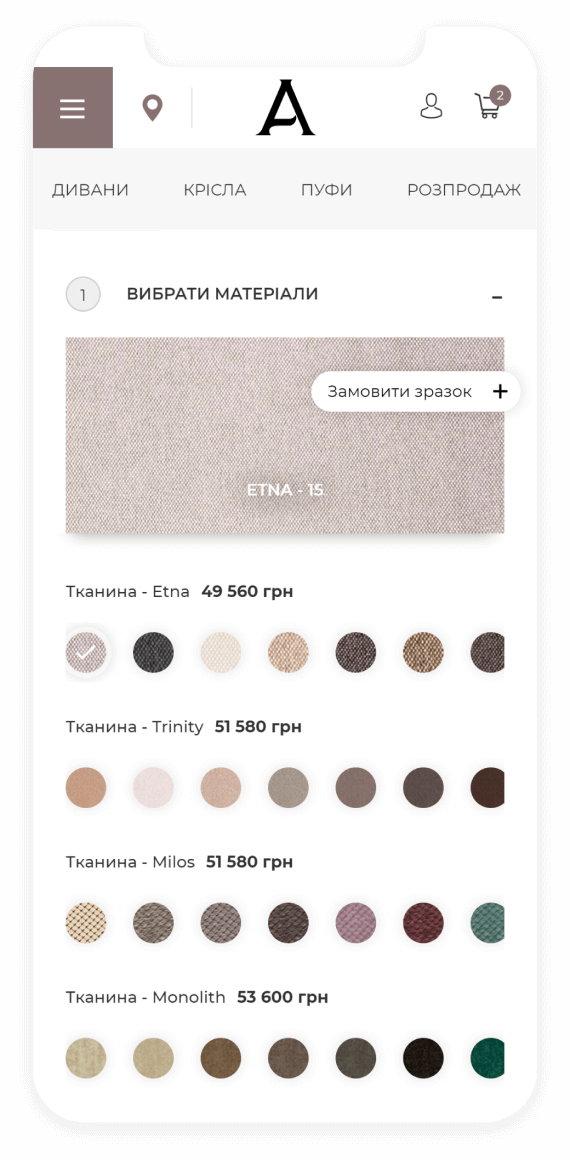
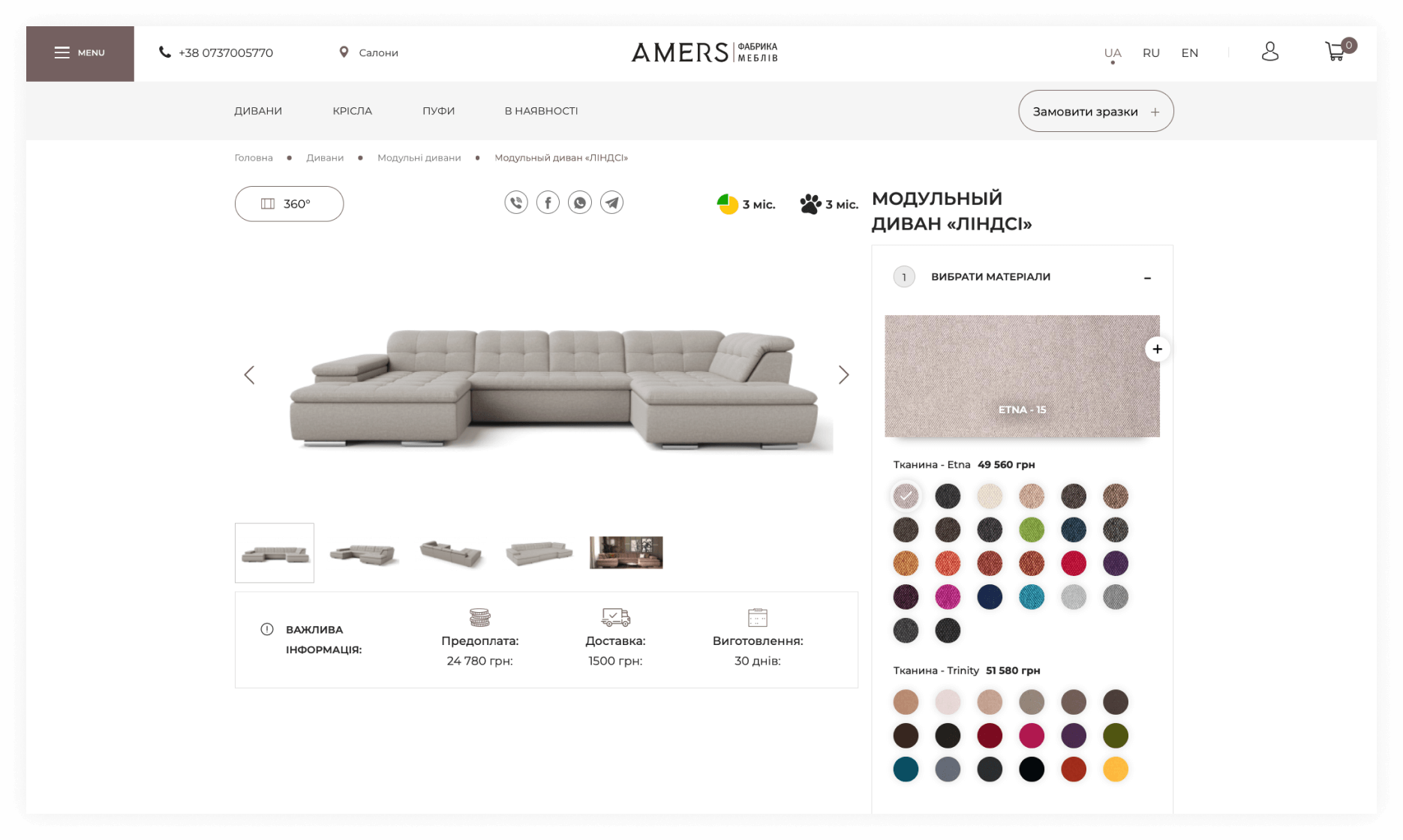
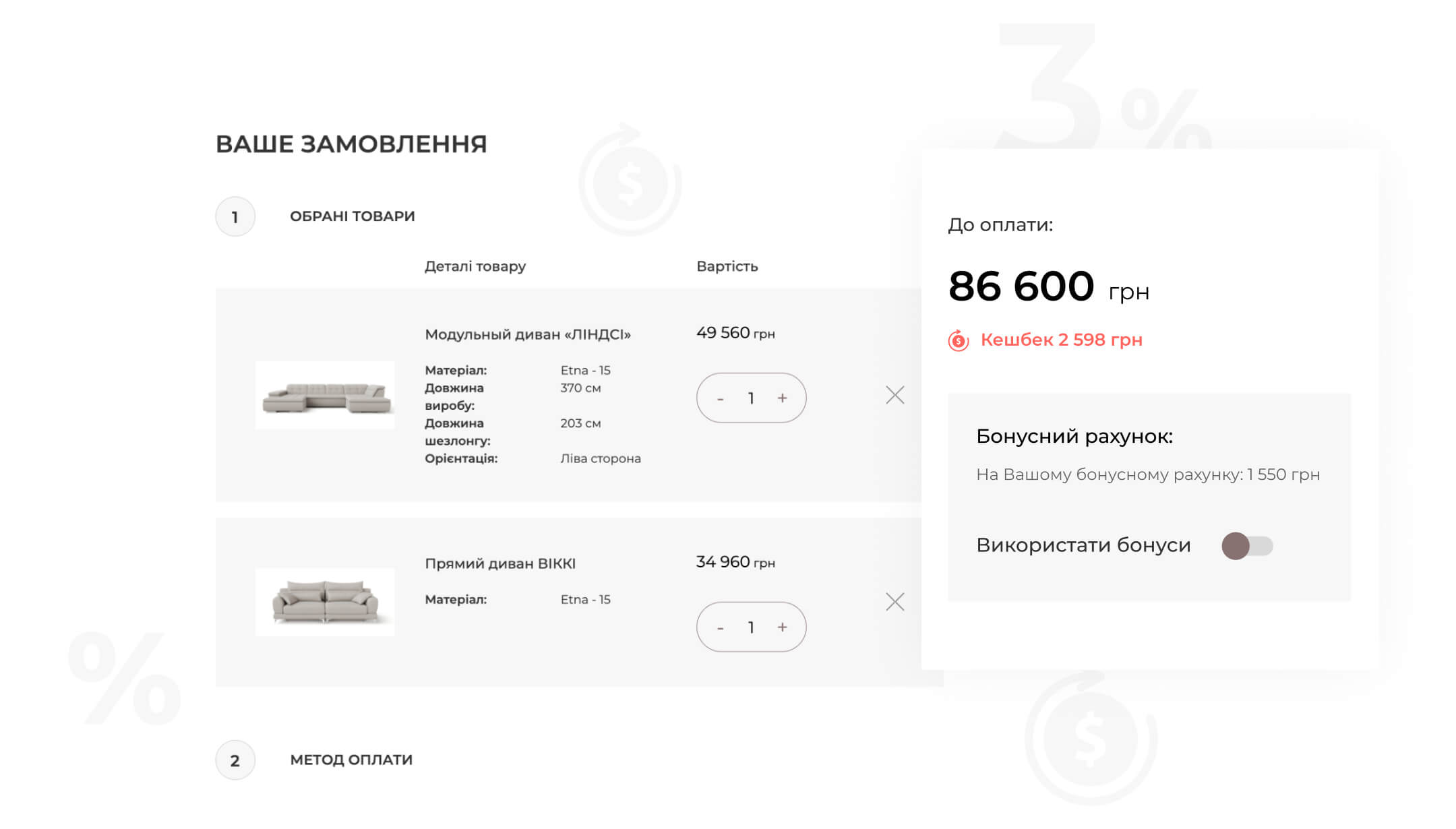
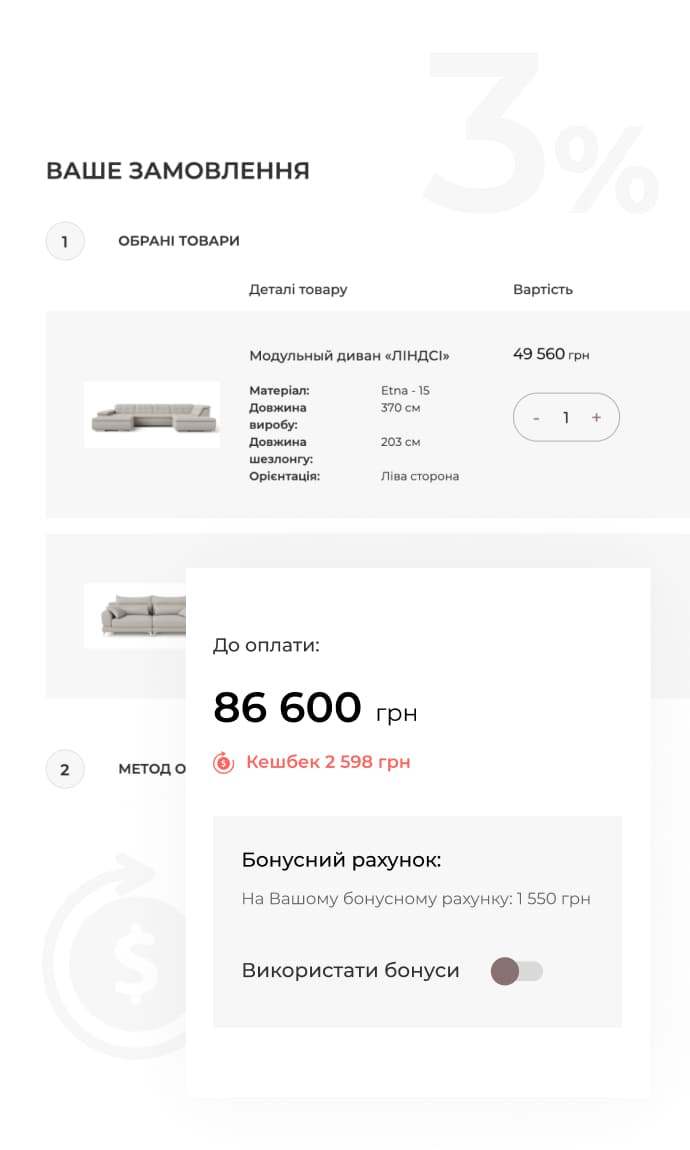
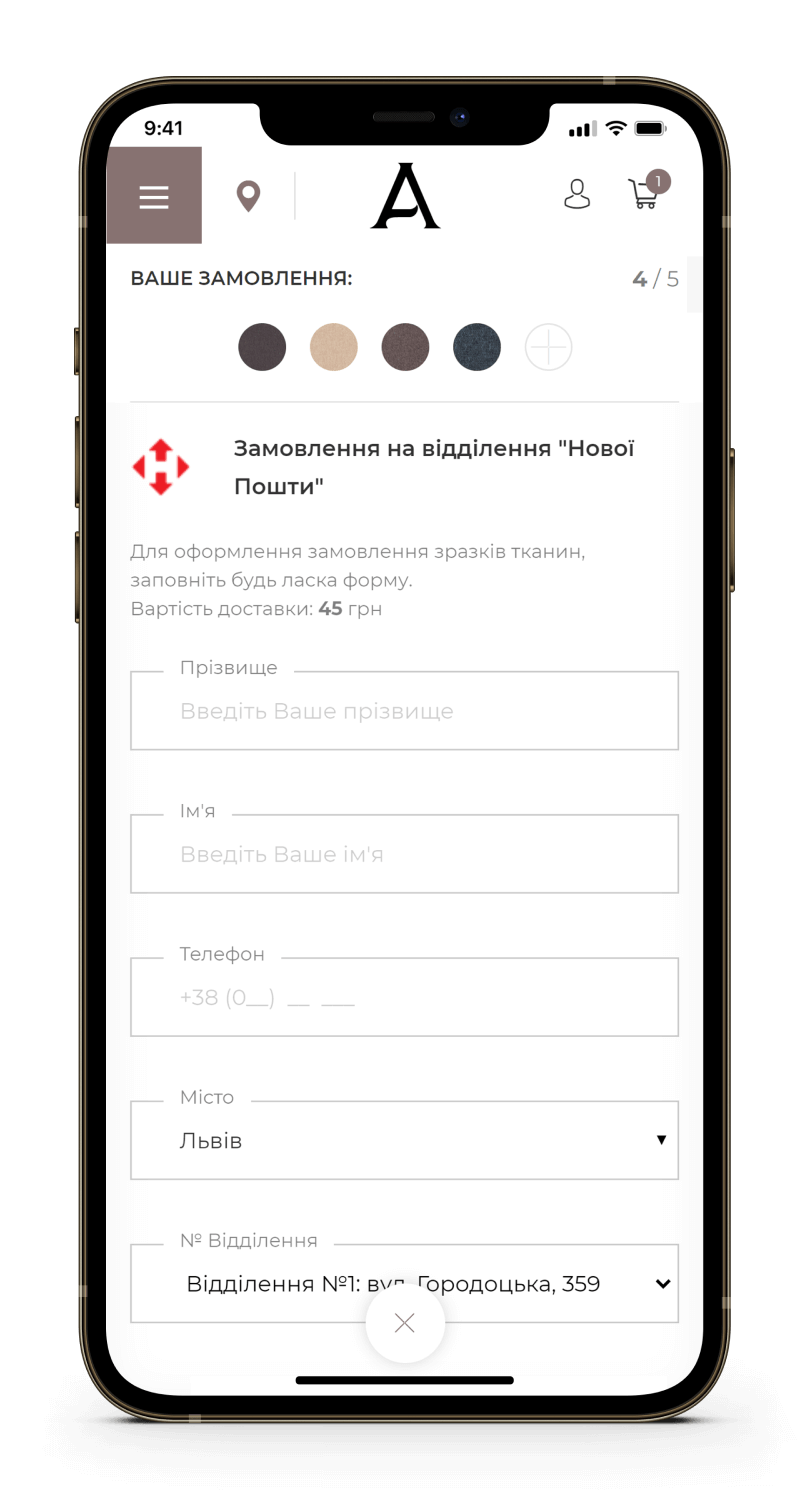
- Незручний інтерфейс;


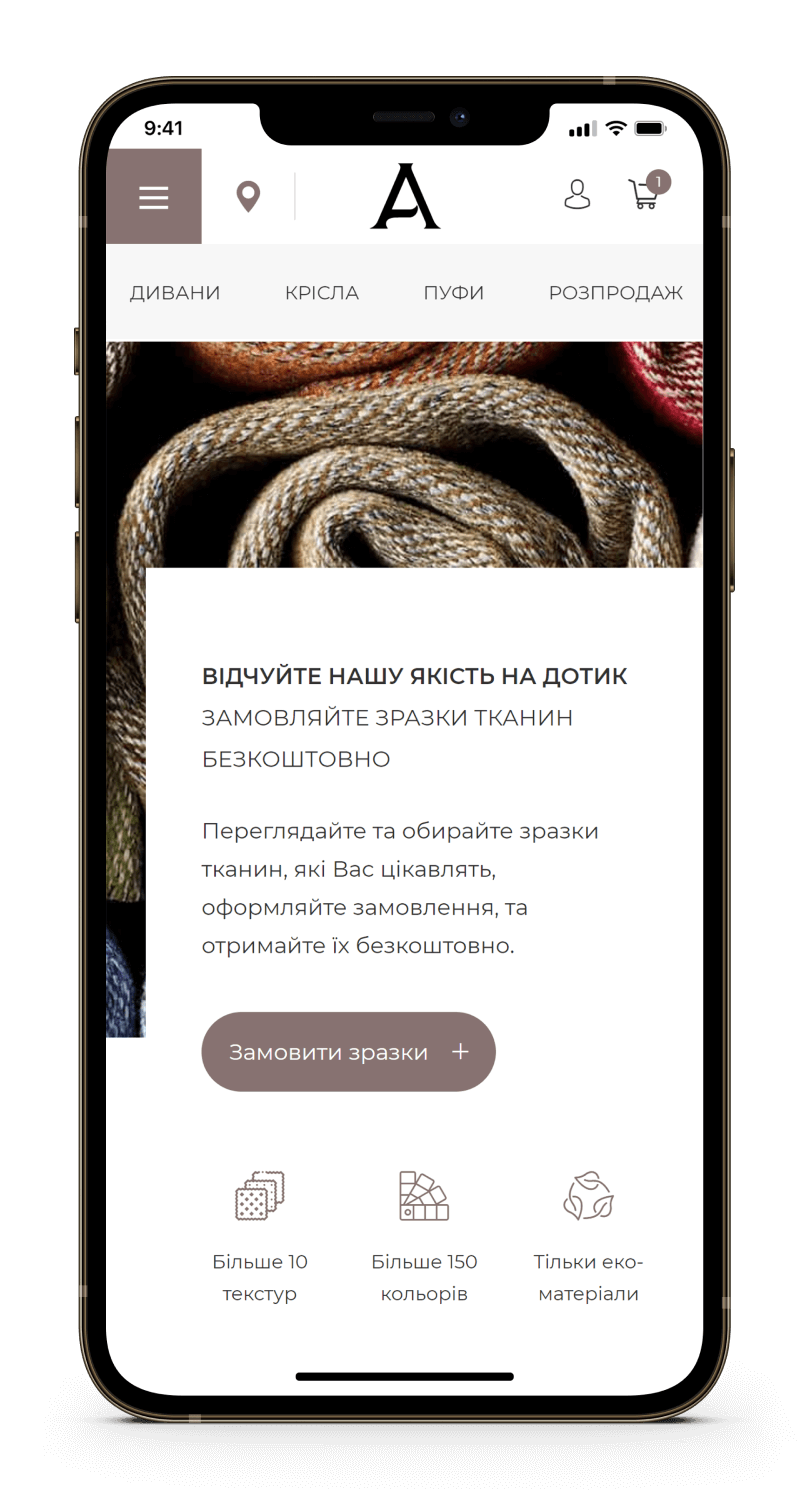
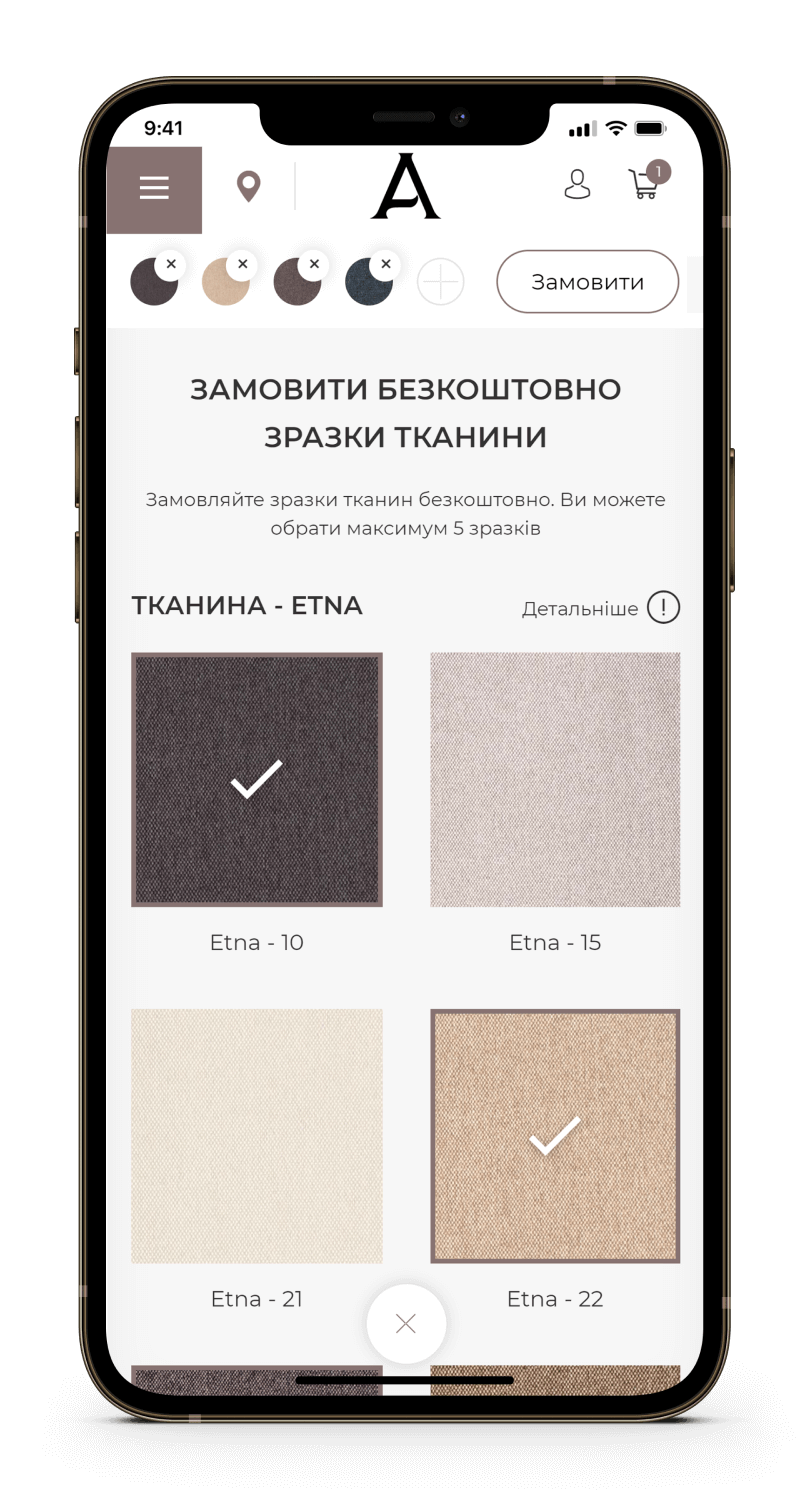
Тому нам важливо було зрозуміти, які інструменти та способи використати для того, щоб при першому контакті користувача з веб сайтом у нього виникла довіра до бренду та не було сумнівів, що він може безпечно здійснити покупку, а сам процес був легкий та зрозумілий.