- “Реанімувати” застарілий сайт, розробивши новий сучасний дизайн;
- Підібрати зручну CMS для управління сайтом;
- Збільшити конверсію сайту, а саме, збільшити кількість заявок на “бронювання туру” огляду навчального центру;
- Підняти впізнаваність навчального центру та довіру батьків до бренду “ACORN”.
Acorn learning center
Розробка сайту для мережі дитячих навчальних центрів ACORN в San Francisco by Area.

Завдання, яке стояло перед нашою командою:

Вигляд сайту до редизайну


Стратегія, яку ми обрали
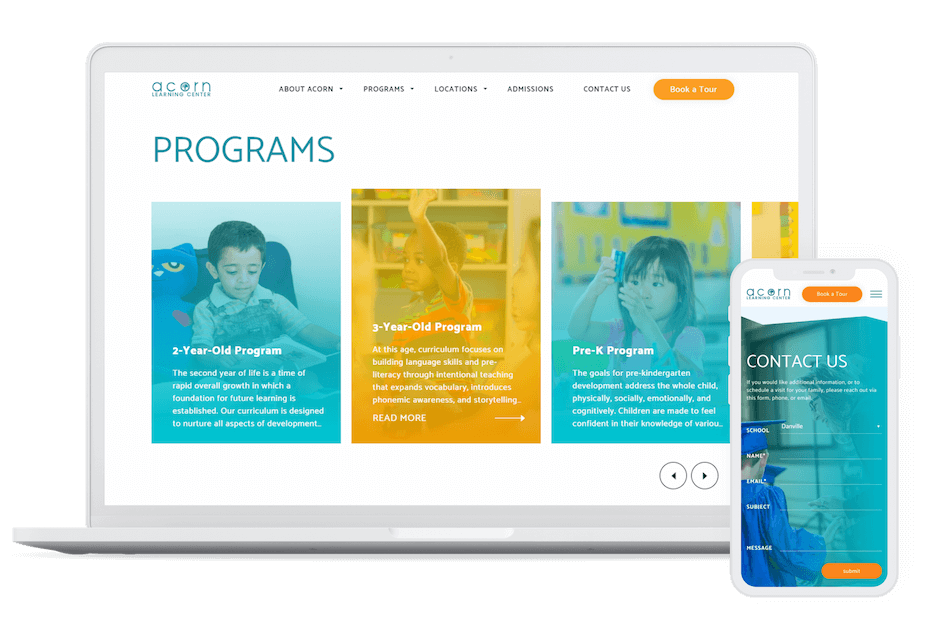
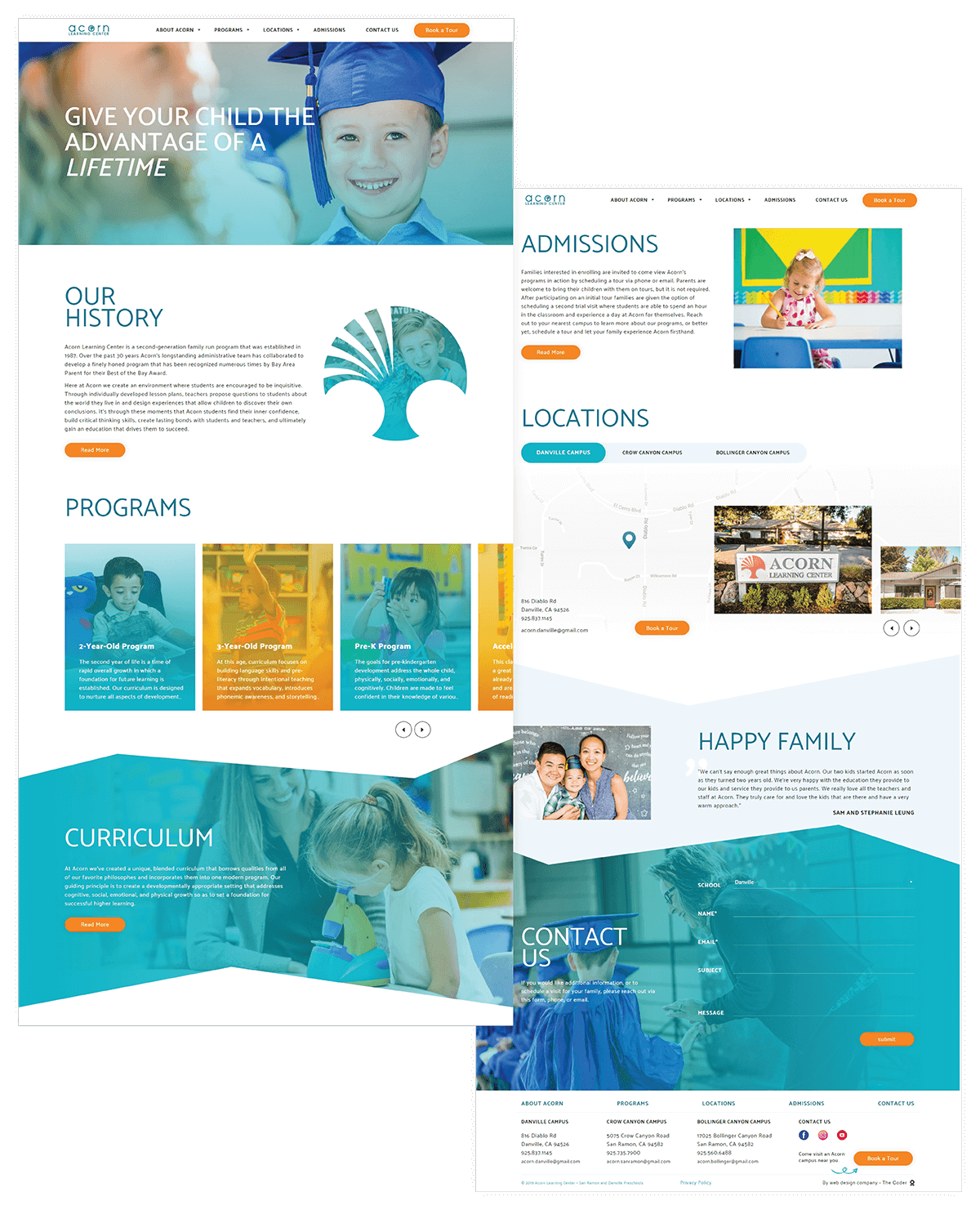
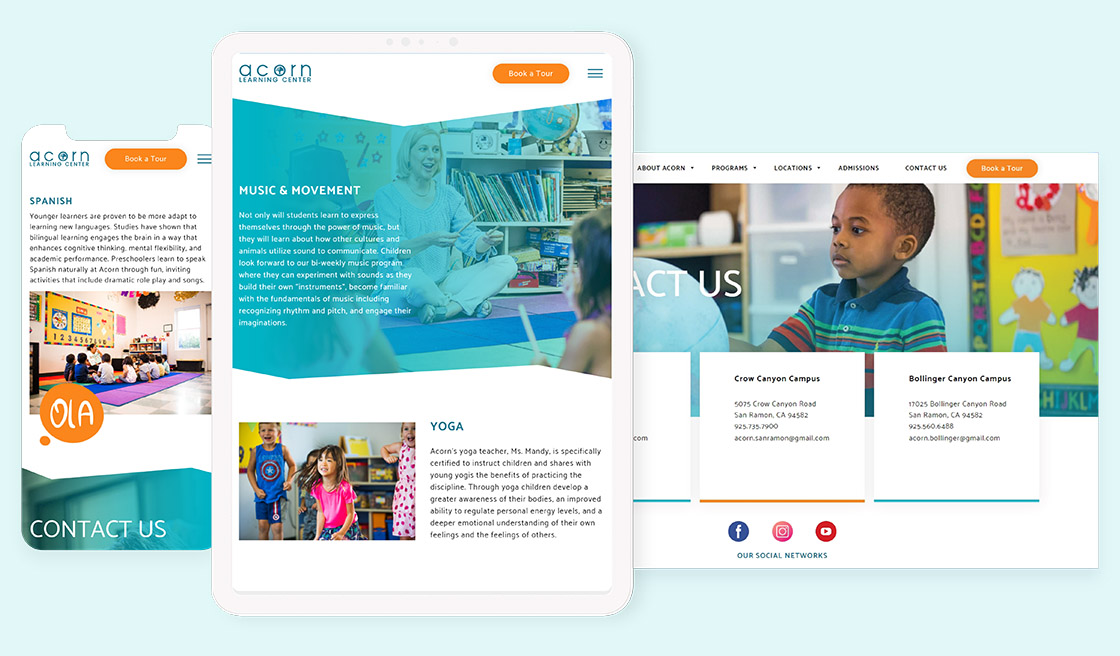
Діти для батьків - найбільша цінність, тому покажемо на сторінках нового веб-сайту щасливих учнів центру “ACORN”, це покращить довіру батьків до нашого бренду. Коли бачиш щасливих дітей, які усміхаються та гарно проводять час, ти хочеш цього ж для своєї дитини. Забігаючи наперед, скажемо, що це дало гарний результат нашому клієнту.
Кольорова гама для розробки веб-сайту
Дитинство асоціюється з чимось веселим та яскравим, всі ми в дитинстві любили малювати фарбами чи фломастерами, читали різноманітні яскраві комікси та полюбляли одягати кольорові речі.
Дитинство - це веселка, тому ми вирішили, що нам потрібно декілька яскравих основних кольорів, які сформують нову палітру. Це не зовсім стандартно, цільова аудиторія не діти, а їхні батьки, але ми були впевнені, що таким рішенням звертаємось до “дитячої підсвідомості” в головах дорослих людей, та однозначно підштовхуємо їх вибрати для своєї дитини не “чорно-білий” заклад без емоцій, а веселе місце, де діти можуть розвиватися, навчатися та гарно проводити час. Саме таким ми хотіли показати бренд “ACORN learning center” в очах потенційних клієнтів
Хочемо подякувати “Tery” - власниці мережі центрів ACORN за те, що довірились нам, та сміливо прийняли нашу “не стандартну” концепцію

Робота з контентом веб-сайту
Ми згрупували всю інформацію, яку потрібно донести до батьків (навчальні програми, філософію центру, історію створення, відгуки клієнтів), оптимізували текст, та розбили його на сторінки та блоки. Отримали фото реальних учнів ACORN різного віку, які використаємо для формування дизайну основних сторінок. Ось, що вдалось реалізувати нашій команді:
Для створення макетів дизайну веб-сторінок ми використовуємо Adobe XD, та демонструємо його замовнику за допомогою онлайн сервісу Invision

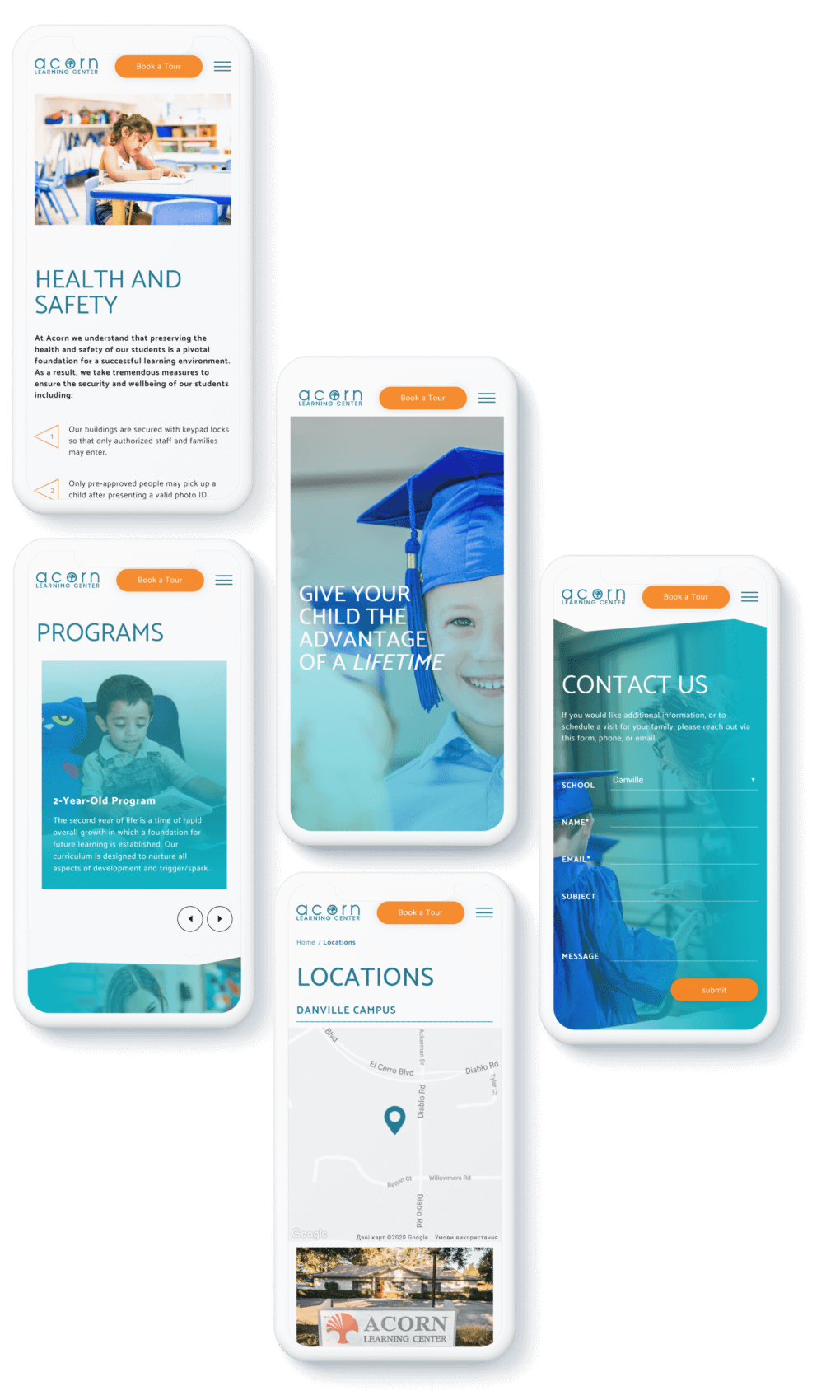
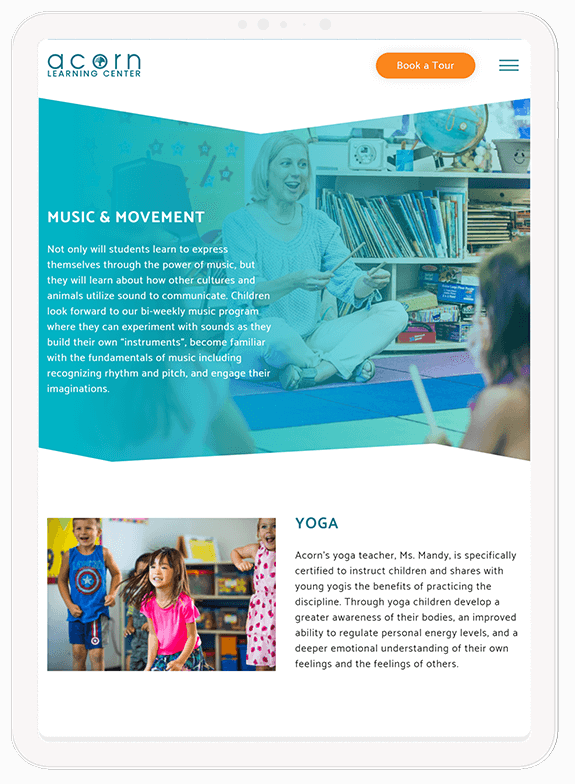
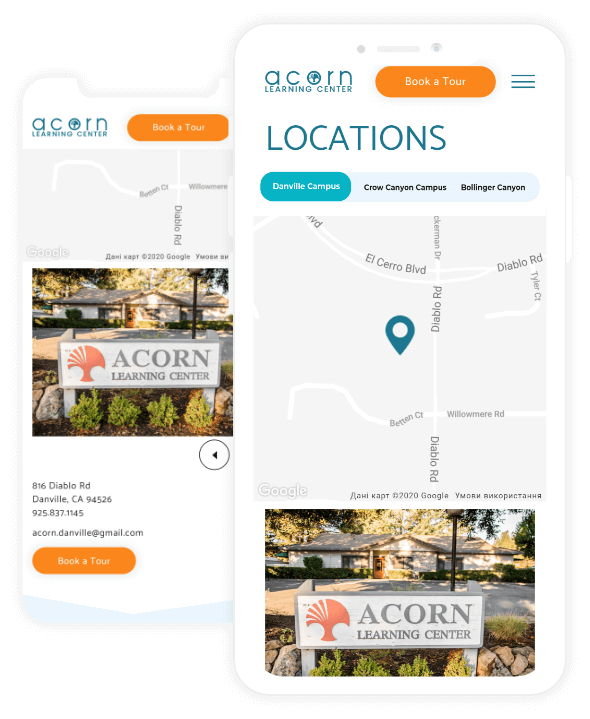
Дизайн мобільної версії веб-сайту.
Попередній веб-сайт не мав версії сайту, оптимізованої під мобільні пристрої, це негативно впливало на клієнтський досвід користувачів веб-сайту і точно не сприяло генерації новий потенційних клієнтів.
Хочемо наголосити! - Ми розробляємо вебсайти, які обов’язково оптимізовані під мобільні пристрої, для цього ми окремо розробляємо дизайн мобільної версії веб-сайту, та тестуємо Frond End на усіх популярних мобільних девайсах та розширеннях.

Технічна сторона розробки
Ми обрали CMS WordPress, вона задовільнила всі наші вимоги та потреби клієнта. WordPress є доволі гнучкою платформою і дає можливість розробниками швидко побудувати beck-end, що у свою чергу позитивно впливає на кінцеву вартість розробки.
Ми використовуємо версію 5.3.2, яка містить в собі SEO модуль Yoast (дуже крутий модуль, який дає змогу кожному контролювати оптимізацію кожної сторінки на своєму сайті, швидко прописувати всі meta дані та дотримуватися усіх вимог створення статей для блогу.), непоганий бонус, чи не так?
Для побудови зручної адмін-панелі управління сайтом команда наших розробників використала плагін ACF (Advanced Custom Fields), щоб адміністратори “ACORN Learning center”, мали змогу легко оновлювати контент на сайті, писати публікації в блог і т.д.


<Отримання заявок на сайті
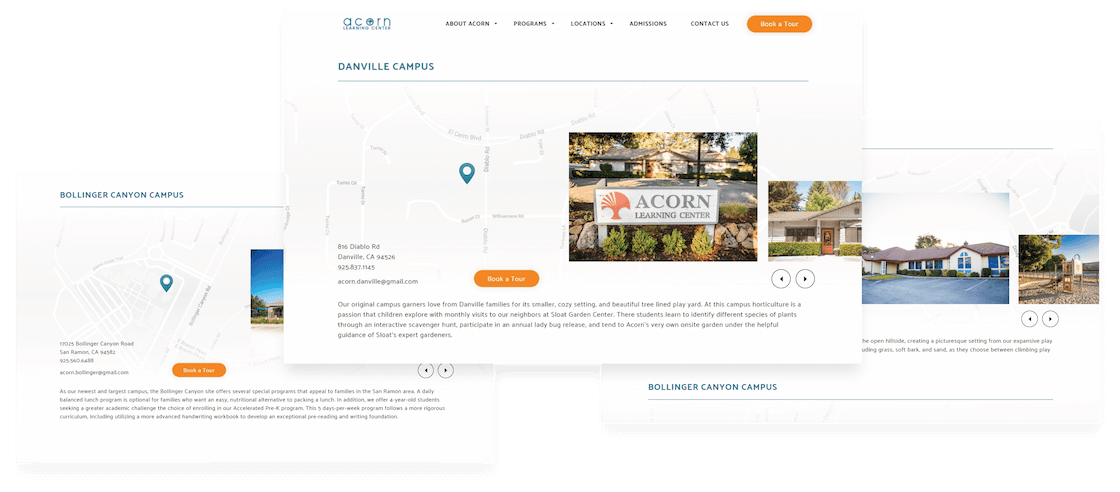
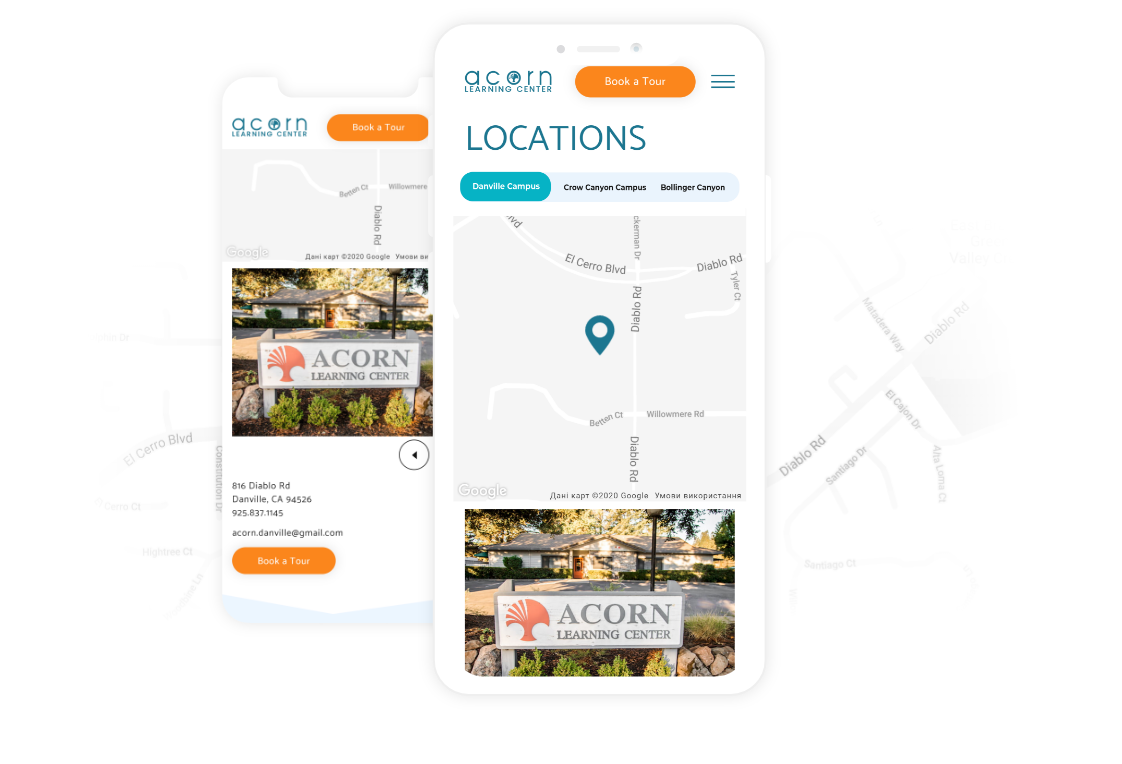
Під час розробки перед нами постало завдання - “Як зручно реалізувати функціонал бронювання турів?”, та забезпечити високу конверсію. На сайті має бути представлено три локації в межах Bay Area, кожна з них має своїх менеджерів, які повинні отримувати заявки з сайту - кожна індивідуально для своєї локації.
Користувачі мають отримати можливість швидко ознайомитись з локаціями центрів, обрати той, який є оптимальним та зручним по місцерозташуванню, та заповнити заявку на тур.
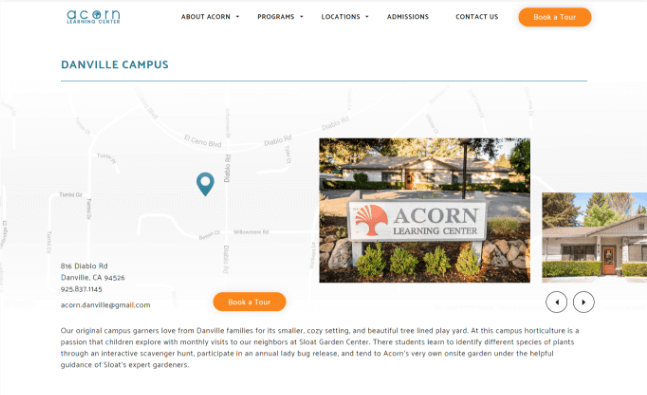
Ми розробили сторінку “Locations”, на якій кожна локація була представлена індивідуальним блоком, та містив наступні елементи:
- Слайдер з реальними фото центру;
- Контакті дані;
- Короткий опис;
- Стилізована карта з можливістю швидко почати навігацію по Google maps;
- Кнопка “Book a Tour”.


Ми вирішили реалізували подібний блок на головній сторінці, з можливістю переключати локації за допомогою ”tabs”. Це дало змогу зекономити місце, та можливість користувачам детально переглянути локації не покидаючи головної сторінки.
Кнопка “Book a Tour”, яке є основним Call to Actions, ми розмістили в Хедері, щоб можливість, швидко перейти до заповнення заявки, була під рукою на кожній сторінці веб-сайту.


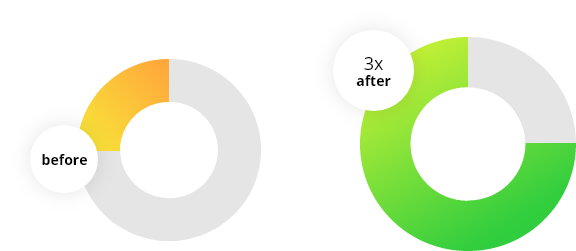
Результат
У перший місяць після публікації нового вебсайту відсоток конверсії виріс втричі. А відгуки користувачів дають зрозуміти, що наша стратегія спрацювала.

Технології та інструменти, які ми використовували під час розробки проекту.
-
Adobe Illustrator
-
Adobe XD
-
HTML
-
Sass
-
JS
-
WordPress
Зв'яжіться з нами
Заповніть форму, і ми зв'яжемося з Вами.